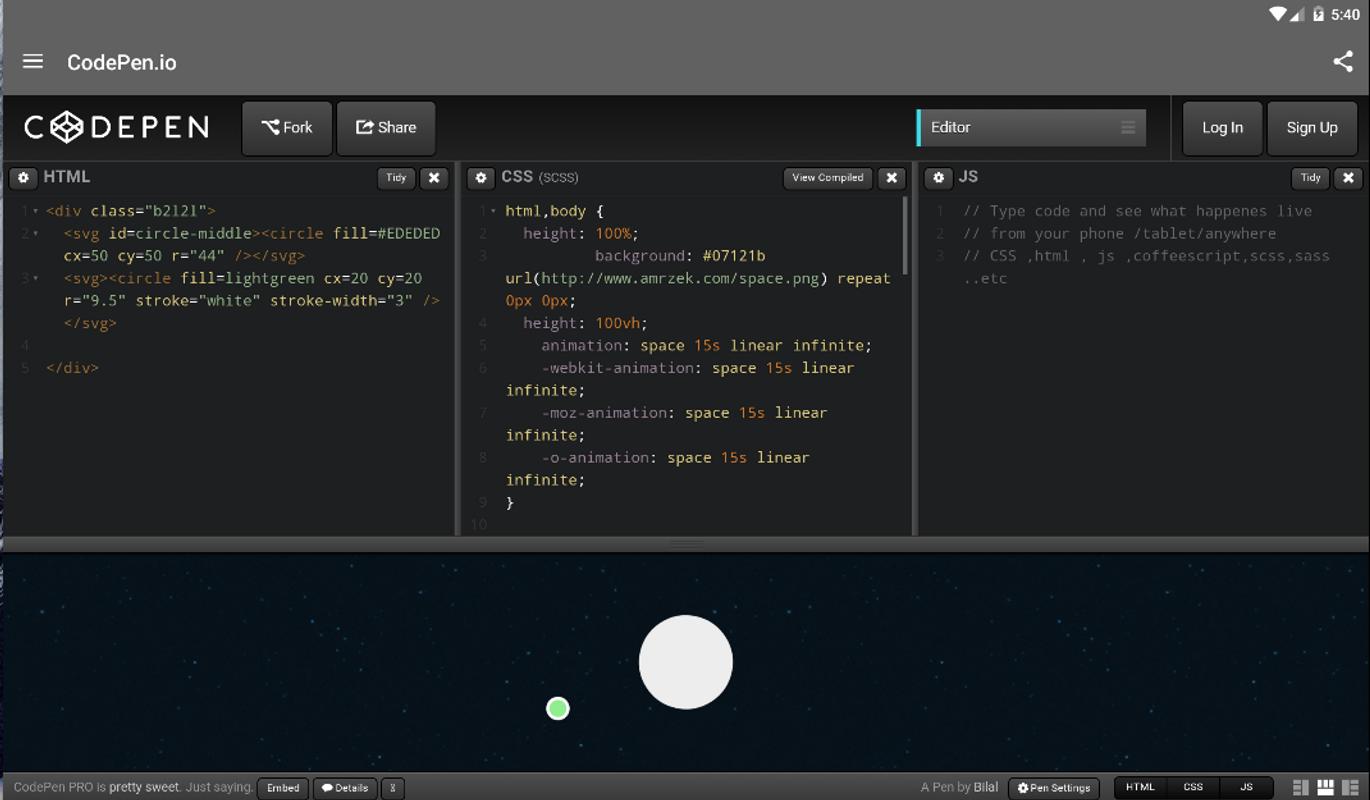
Codepen Animation / Codepen is a playground for the front end side of

CodePen.IO Code Compiler APK Download Free Education APP for Android
Hey! You're back 🙌. In Part 1, we got things moving.Now we will dig into applying animations. We already introduced animation-name and animation-duration, but there's much more to look at.. Don't forget, all the code is available in the following CodePen collection 👍 That way you can edit and play around with the examples.

Top 193 + Gradient background animation css codepen
Get the code:https://codepen.io/Mimsoo/pen/oNvaVXxCreate a dynamic background with ParticleJS: https://youtu.be/ELV32bqMBlc I wanted to replicate the same bu.

Codepen Animation / Codepen is a playground for the front end side of
CodePen is unquestionably the go-to place to show off what we can do with our web creations. Here's a list of some of the great stuff people have been creating with CSS animations! 1. Pure CSS Watch Animation Pure CSS watch animation by Grzegorz Witczak ( @Wujek_Greg ).

How To Use CodePen To Improve Your Skills YouTube
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

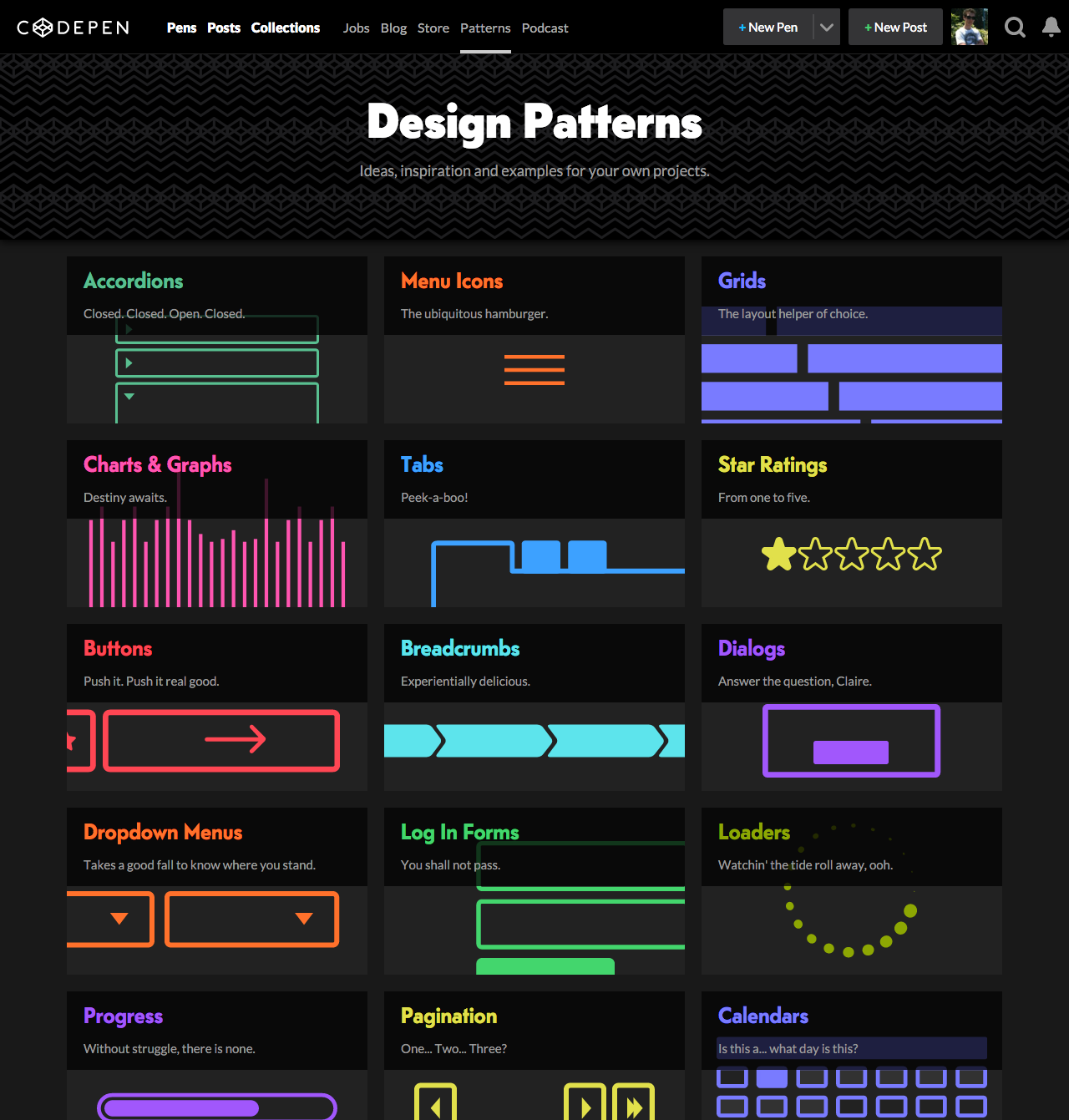
Codepen.io/patterns Charts And Graphs, Mobile App Design, Star Rating
CodePen is a great place to find inspiration and see what crazy UI experiments others are coming up with. As well as this, it's also a useful place to find educational content. In this roundup we'll explore some cool examples of CodePens that teach us all about web animation. 1. How Keyframes Work

animated svg ICONS http//codepen.io/noahblon/pen/lxukH Animated Svg
CodePen lol. There was a (long) time when it didn't exist, though. My old buddy Jonathan Snook wrote in 2007 that he didn't like the idea of animation coming to CSS at all, but had changed his mind by 2009. They've evolved a bit since those early days. They are GPU-accelerated now. We don't need vendor prefixes on the properties.

IMPROVING HTML SKILLS WITH CODEPEN.IO (EPISODE 5 INSERTING VIDEOS
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

CodePen
5 Awesome CodePen Demos: CSS Transitions and Animations Juliet Ofoegbu Nov 9, 2023 • 7 min read HTML/CSS CSS JavaScript for Designers This tutorial will teach you 5 visually engaging transitions and animation effects that you can use today. Fork the pens, practice the concepts, take your CSS to the next level! CSS Transitions

CodePen WiFi Fail Animation
{"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA.

How to Download script from Codepen.io YouTube
In this video you will see top 10 loading animations from codepen . Time stamps -.more.more

Codepen.io размещаем свои frontend проекты YouTube
1 Animate CSS Examples Animate CSS was created by Daniel Eden. Hover over a box below to trigger a three second example of the animation. CSS Layout and Animations 9 sections - 5 hours of video Add to favorites Notify me Build out a UI prototype in CodePen using CSS Grid and Flexbox. Learn how to bring life to your UI by adding CSS transforms and transformations. We will dive even more in to CSS animations with the CSS animation property and keyframes rule. CodePen CodePen is a large community of frontend developers and creatives sharing their experiments and examples. Amazing animation resources and inspiration from around the web. Linjer Linjer starts out as a pulsating set of colored lines, until you click around the lines! The animations intensify near the clicks and the rippling becomes more meaningful. CSS 3D Test CSS 3D Test presents a rotated 3D image which animates to a presentable position when hovered. Codepen.io is an interactive website where users design and post online projects that showcase to the public what kinds of animations and interactive elements can be rendered natively by web browsers without the need to load any previously animated video or Flash files. Collection of Beautiful SVG Animations on Codepen Logo Ping SVG is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whether you use CSS or JavaScript, creating animation in SVG is entirely up to you.
How to Approach SVG Animations in CSS (2022)

40 Best CodePen Examples to Make Animated Headline Bashooka

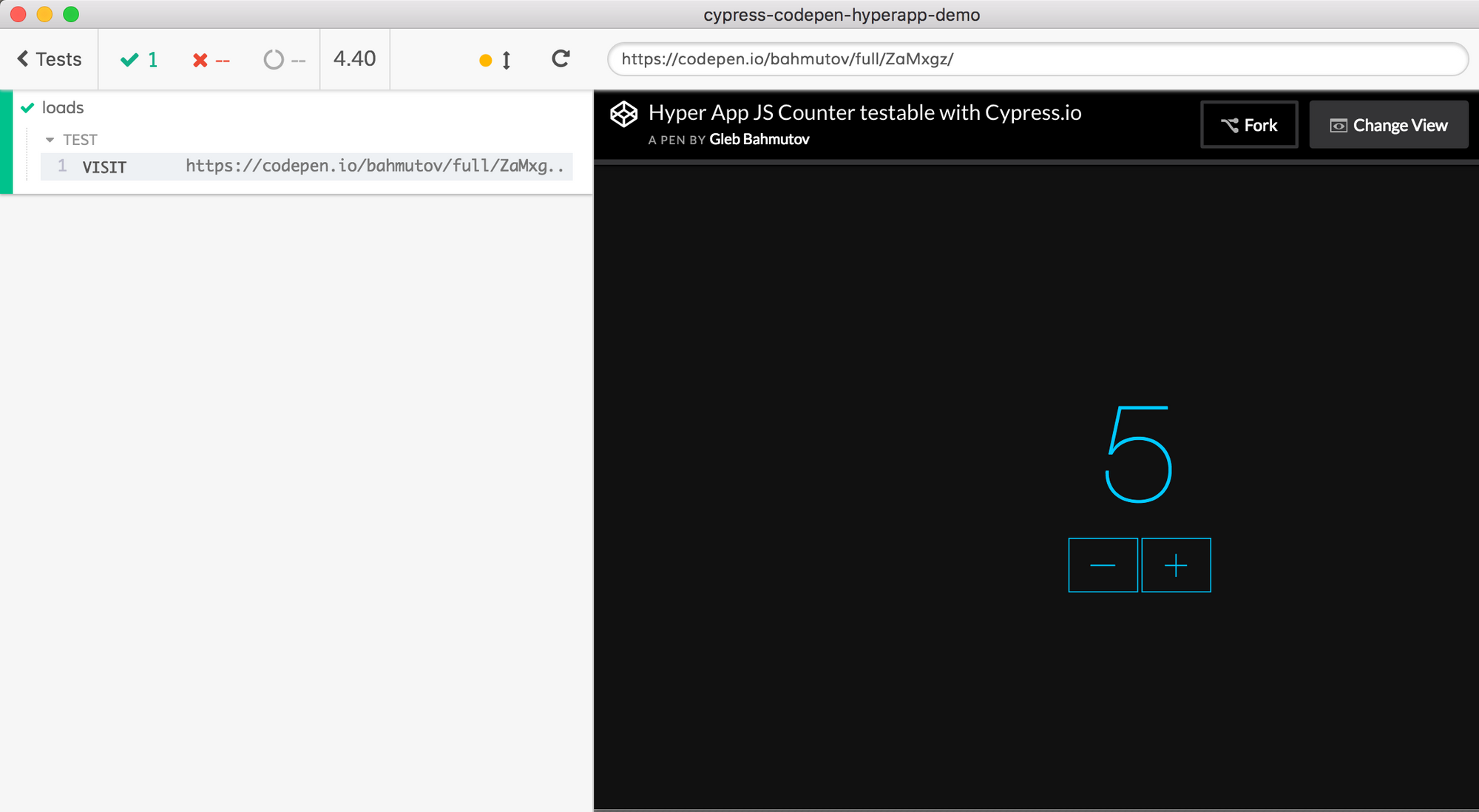
Testing apps hosted on Codepen.io

Codepen.io Fonts In Use
Codepen 02 Monocolor SVG Vectors and Icons SVG Repo