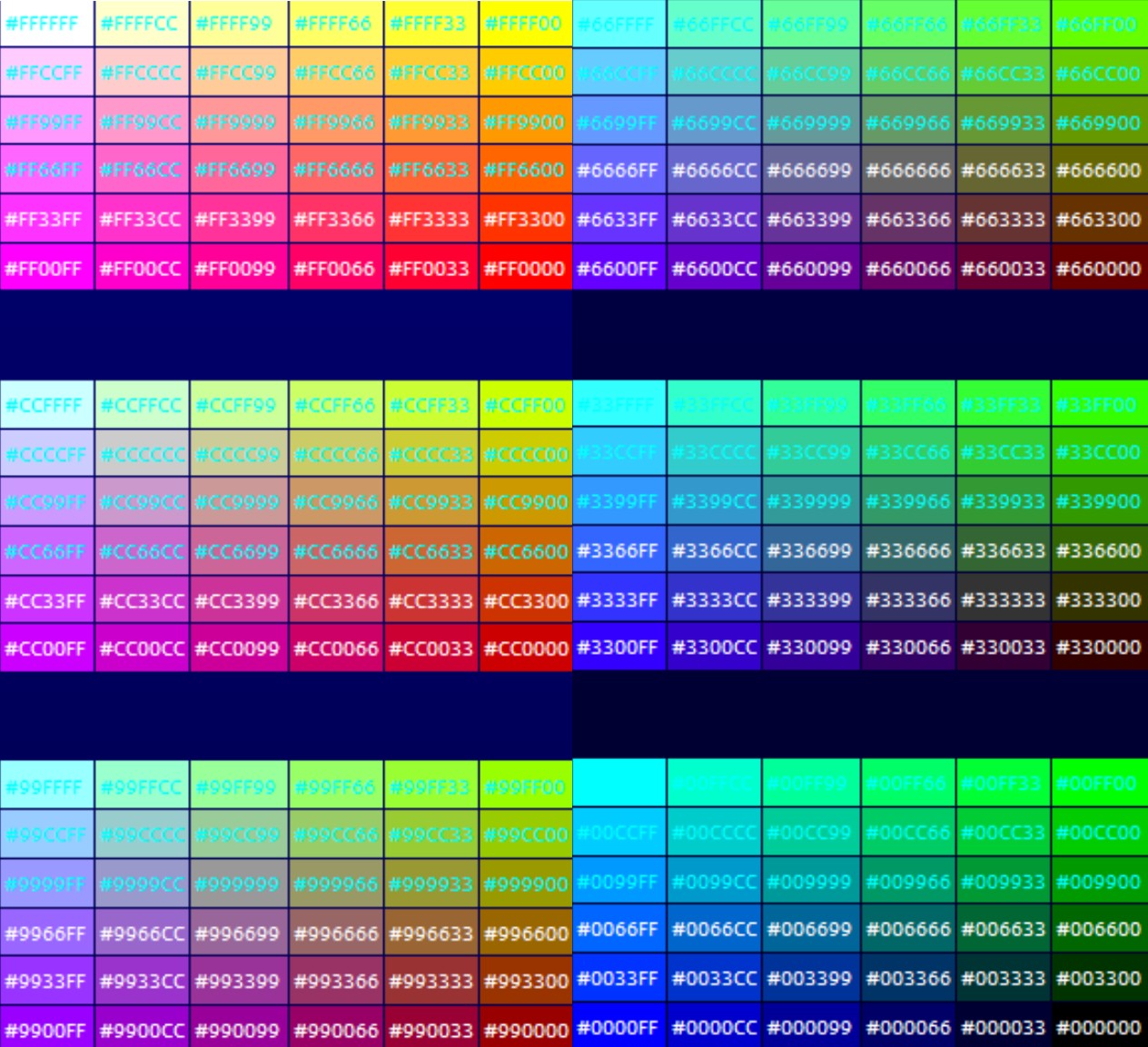
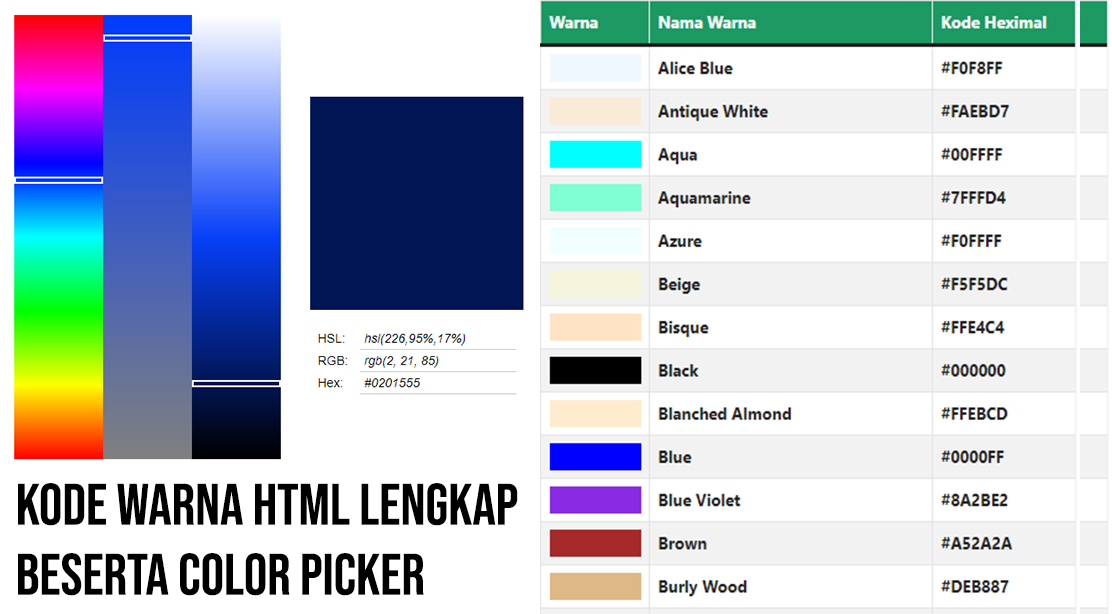
140+ Kode Warna HTML dan CSS Lengkap (Kode Hex dan RGB)

Cara Membuat Gradasi Warna Di Adobe Illustrator Ide Perpaduan Warna Images
Setelah efek gradasi tercipta melalui kode sebelumnya, maka kamu harus menentukan selebar apa background yang berisi warna gradasi tersebut akan muncul. Dalam contoh, lebarnya adalah 500% 500%. Semakin besar angkanya, maka gradasi akan semakin halus. Contoh lebar backgroud 50% 50%. Contoh lebar backgroud 150% 150%.

√ Kumpulan Kode Warna Gradien Flat Design
Cara pakai atau copy paste kode warna gradasi di corel drawPalet warna gradasi bisa download disini yahttps://youtu.be/SDCpDgRKTVw#belajarcoreldraw #paletwar.

Daftar Kode Warna Html Dan Css Lengkap Dan Cara Menggabungkannya My
Karena untuk contoh maka saya akan banyak menggunakan warna solid jadi nantinya sobat bisa coba-coba sendiri untuk membuat warna yang semenarik mungkin. Berikut adalah macam-macam warna gradien yang bisa sobat gunakan pada website sobat : 1. Linear Gradien - Atas ke bawah. Warna gradien ini merupakan default dari css gradien.

24+ Macam Macam Warna Biru, Arti, Code Warna dan Karakteristinya
Contoh menggunakan kode heksa: Nilai warna sudah kita pelajari di materi sebelumnya: Tutorial CSS: Menggunakan Warna di CSS; Oke, selanjutnya kita akan coba menggunakan background dengan warna gradasi. Pertama kita buat dulu warna gradasinya di website: https://cssgradient.io/ Kemudian copy kode CSS gradient yang kamu dapatkan.

Kode Warna HTML CSS Lengkap
The color lime / Electric green with hexadecimal color code #00ff00 / #0f0 is a shade of green. In the RGB color model #00ff00 is comprised of 0% red, 100% green and 0% blue. In the HSL color space #00ff00 has a hue of 120° (degrees), 100% saturation and 50% lightness. This color has an approximate wavelength of 549.13 nm.

Inspirasi 40+ Gradien Warna Bagus
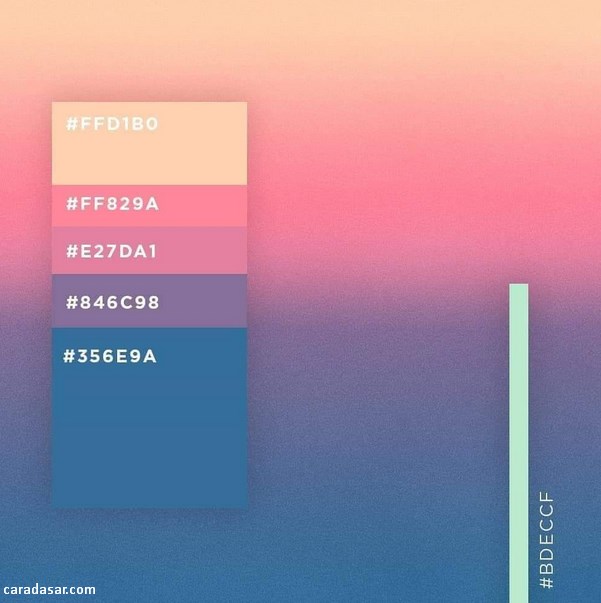
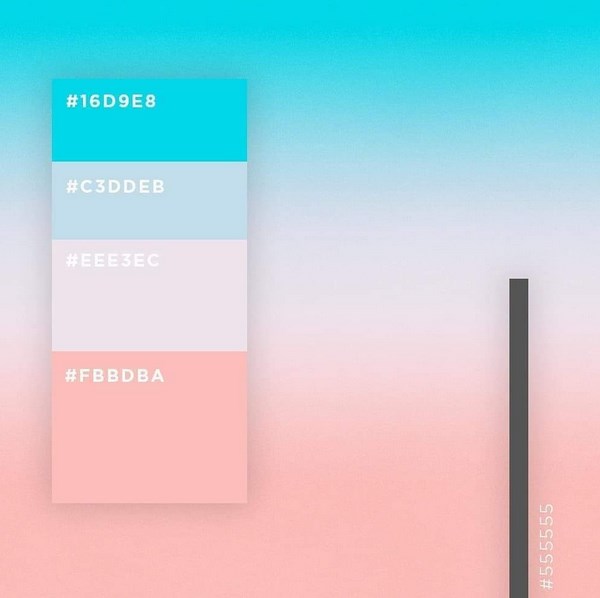
Kumpulan Kode Warna Gradien Flat Design. 23 Oktober 2023. Flat Design adalah jenis design yang berciri khas menggunakan warna-warna cerah namun cenderung memberikan kesan warna agak pudar. Kebanyakan hasil dari Flat Design menghasilkan desain yang simpel namun nyaman untuk dipandang sehingga terlihat elegan.

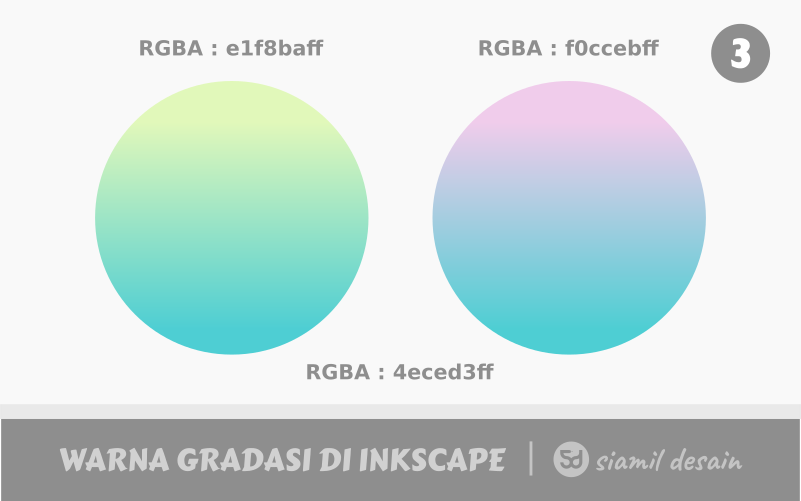
Cara Membuat Warna Gradasi di Inkscape Siamil Desain
Di bagian Warna Dokumen, klik untuk menambahkan warna baru. Buka tab Gradasi. Di bagian Warna Gradasi, klik untuk menambahkan warna gradasi baru. Anda dapat menambahkan hingga 10 warna gradasi. Untuk menghapus warna, pilih kotak warna yang ingin dihapus, lalu klik Hapus warna. Pilih dan seret batas warna untuk menyusun ulang.

Kumpulan Daftar Kode Warna Html Lengkap Beserta Namanya Adityatekno Riset
Remove ads and popups to enter the heaven of colors; Generate palettes with more than 5 colors automatically or with color theory rules; Save unlimited palettes, colors and gradients, and organize them in projects and collections; Explore more than 10 million color schemes perfect for any project; Pro Profile, a new beautiful page to present yourself and showcase your palettes, projects and.

Daftar Kode Warna Html
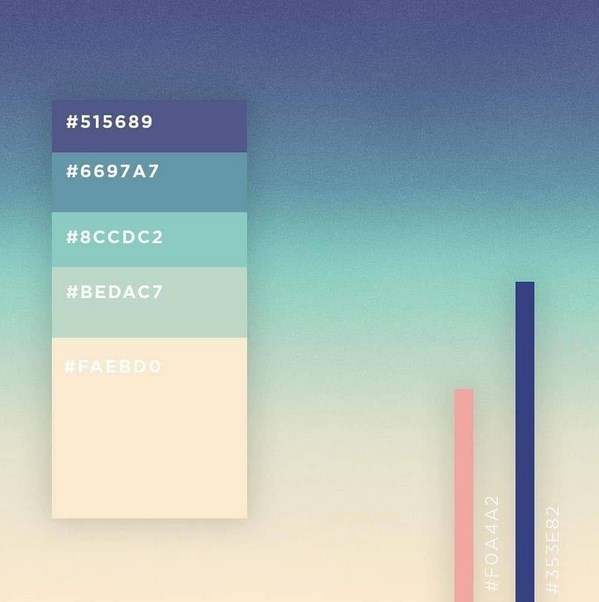
Namun terkadang, Anda kesulitan harus memulai dari mana dalam memilih palet warna yang cocok dengan proyek Anda, entah proyek membuat desain kaos untuk merchandise atau iklan yang memukau. Tenang, kami telah mengerjakannya untuk Anda - inilah 100 kombinasi warna yang terinspirasi dari alam, makanan dan minuman, perjalanan, dan barang sehari-hari.

CARA PAKAI KODE WARNA GRADASI DI COREL DRAW YouTube
Bangunlah Merek Anda: 20 Palet Warna Unik dan Mengesankan untuk Inspirasi Anda. Warna adalah cara terbaik untuk menyampaikan produk Anda atau mengekspresikan karakter unik dari merek Anda. Kami telah membuat 20 palet warna yang berbeda untuk Anda gunakan dan implementasikan dalam membentuk kombinasi warna unik milik Anda sendiri, yang nantinya.

GRADASI WARNA CRAYON ISI 12 PALING MUDAH BANGET COCOK UNTUK PEMULA
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

√ Kumpulan Kode Warna Gradien Flat Design
Berikut langkah-langkahnya yang dapat Anda coba: Langkah pertama, Anda buka Photoshop pada PC yang digunakan. Kemudian pilih menu File > klik Open > cari gambar yang warna background -nya ingin diubah menjadi gradiasi. Setelah itu sekarang Anda harus menyeleksi background-nya saja dari gambar tersebut.

Pemrograman Web Warna Terpercaya
Dalam kode CSS untuk situs web, Anda dapat menentukan gradien linier dan radial. A gradien warna linier memadukan warna dalam garis lurus dan menghasilkan transisi warna progresif dari satu titik ke titik lainnya. A gradien warna radial memadukan warna dalam bentuk melingkar dan menghasilkan transisi warna yang memancar dari titik tertentu.

Kode Warna Pada Web HTML IT SHARE
Warna Gradasi. Warna gradasi adalah kumpulan dari beberapa warna yang digabungkan dengan membentuk transisi gradasi warna.. Inspect element adalah tempat terbaik untuk bereksperimen warna dan kode CSS lainnya. Tips #3: Konsisten untuk Nilai Warna. Dalam memberikan nilai warna, ada bainya kamu konsisten menggunakan salah satu metode di atas..

Fungsi Kode Warna Dalam Desain Grafis Yang Perlu Diperhatikan Uprint Id
35+ Kode Gradasi Warna HTML Terbaik. 37 Gradien Warna Yang Indah Untuk Proyek Desain Anda Selanjutnya, Warna-warna cerah dan gradien jelas adalah salah satu tren utama dalam UI, web, dan desain grafis saat ini. Perancang yang berbasis di Spanyol Yaroslav Iakovlev dari Zeka Design telah menghadirkan serangkaian kombinasi warna gradien yang dapat.

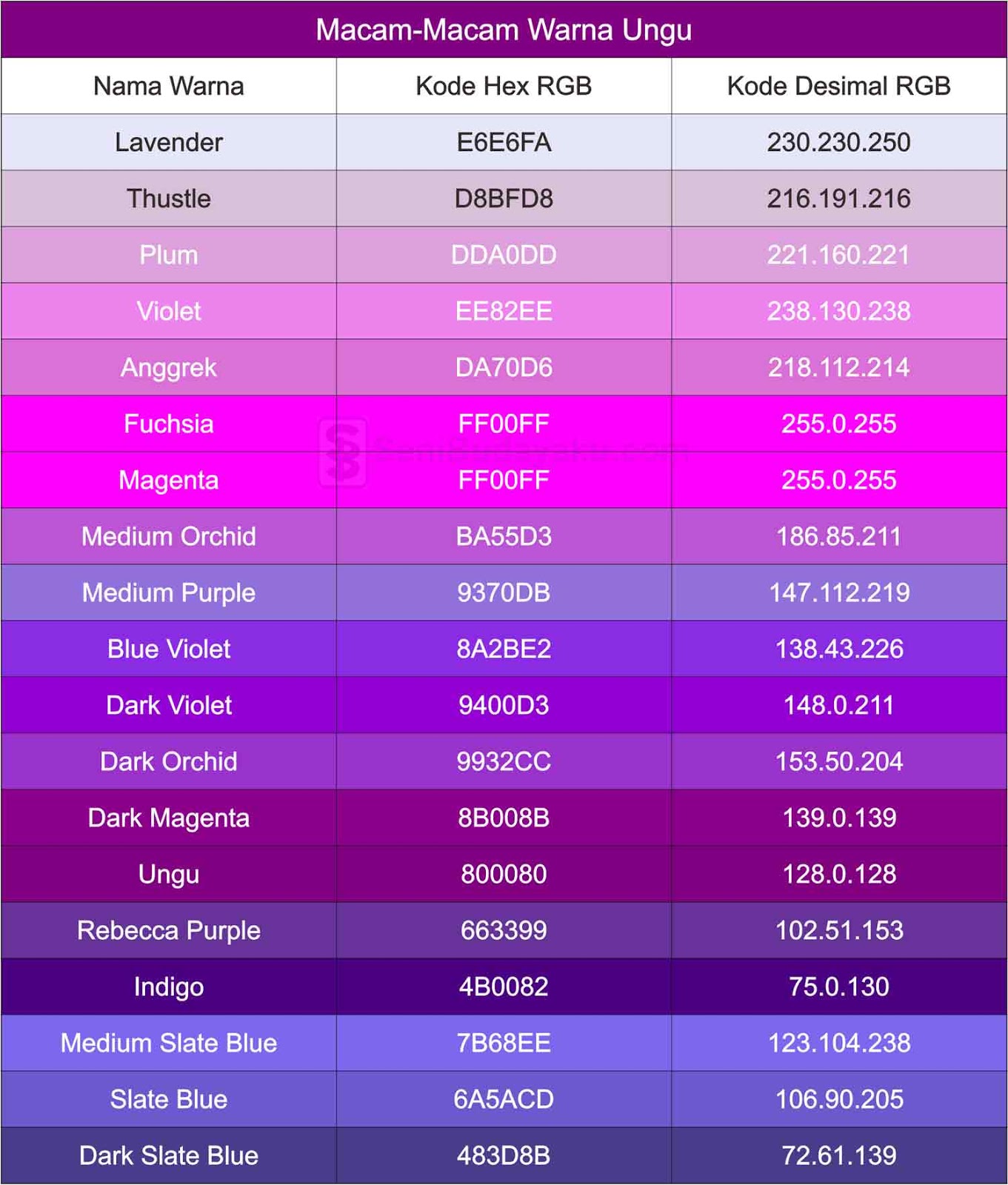
Kode Warna Ungu Lilac
Dasar-dasar gradien. Dimasa lalu tidak mungkin menggunakan gradien tanpa mengandalkan gambar, walaupun demikian perkembangan CSS saat ini menjadi sederhana dan andal untuk membuat gradien melalui stylesheet. Dalam bentuk yang paling sederhana, kita mendefinisikan gradien sebagai gambar latar belakang. Kami menetapkan gambar latar belakang.